URICHAN UXO
入力フォームやカートの
UI改善の重要性
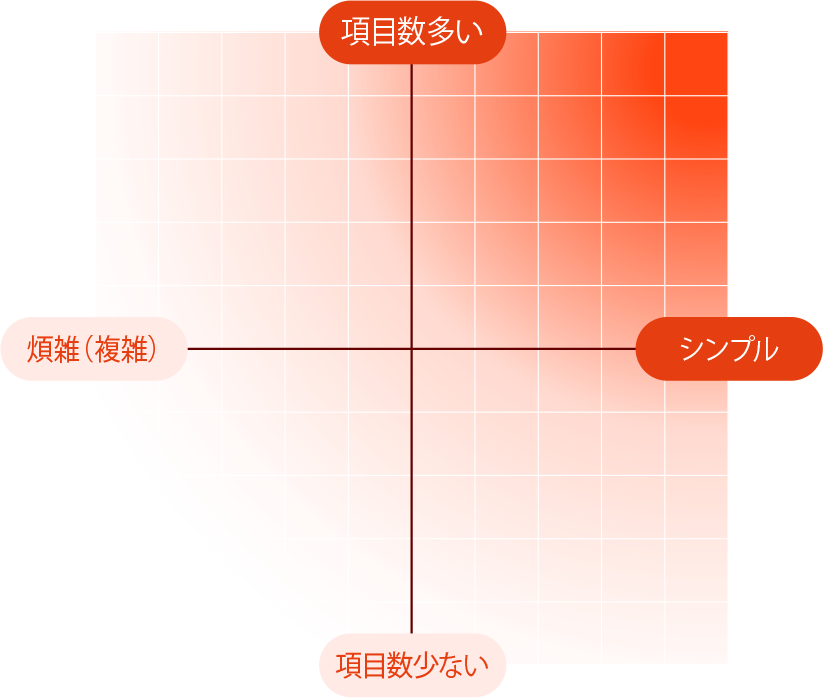
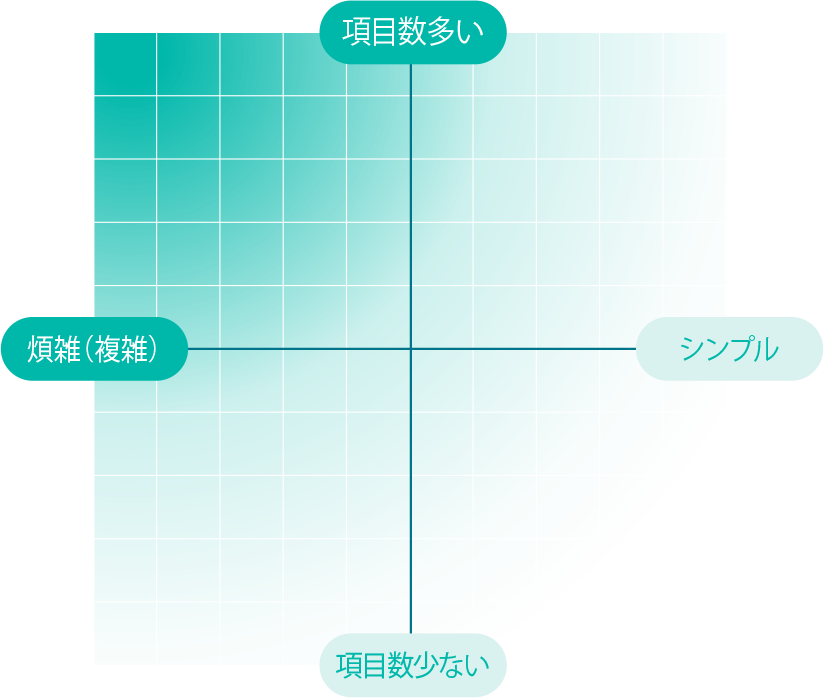
EFO(機能改善)だけでは効果がない(少ない)
EFO(機能改善)では項目数が多い方が効果をあげやすい傾向にあります。
しかしながら項目が多すぎたり複雑なると効果が上がらない事がありますが、
これは機能改善以前にUIが原因となっているケースがほとんどです。
-
機能改善の効果

-
UI改善の効果

多くの入力フォームや決済画面では少なからずユーザーはストレスを感じます。
はじめから面倒くさい!わかりづらい!自分はお客様だ・・・
という意識が潜在的にあるケースがほとんどです。
同じことを伝えていてもなるべく理解しやすく伝えたり
結果”印象”良くかんじてもらうにはどうしたらよいでしょうか?
<解決前>
入力すべき情報や注意書きを理解して入力を進めるのは、
テストの答案用紙に回答をしていくようで上から支持されているように感じる。
答案用紙であれば読み落としやミスをしないように必死に取り組むかもしれませんが、
入力項目の種別、必須、良かれと思って追加した説明文や画像、
”謎を解き明かす処理”を何本も同時に処理しないと通しませんよ!
と拒絶しているようなものです。例えば良かれと思い決済サービスを増やし続けたが
UIが複雑怪奇に・・・
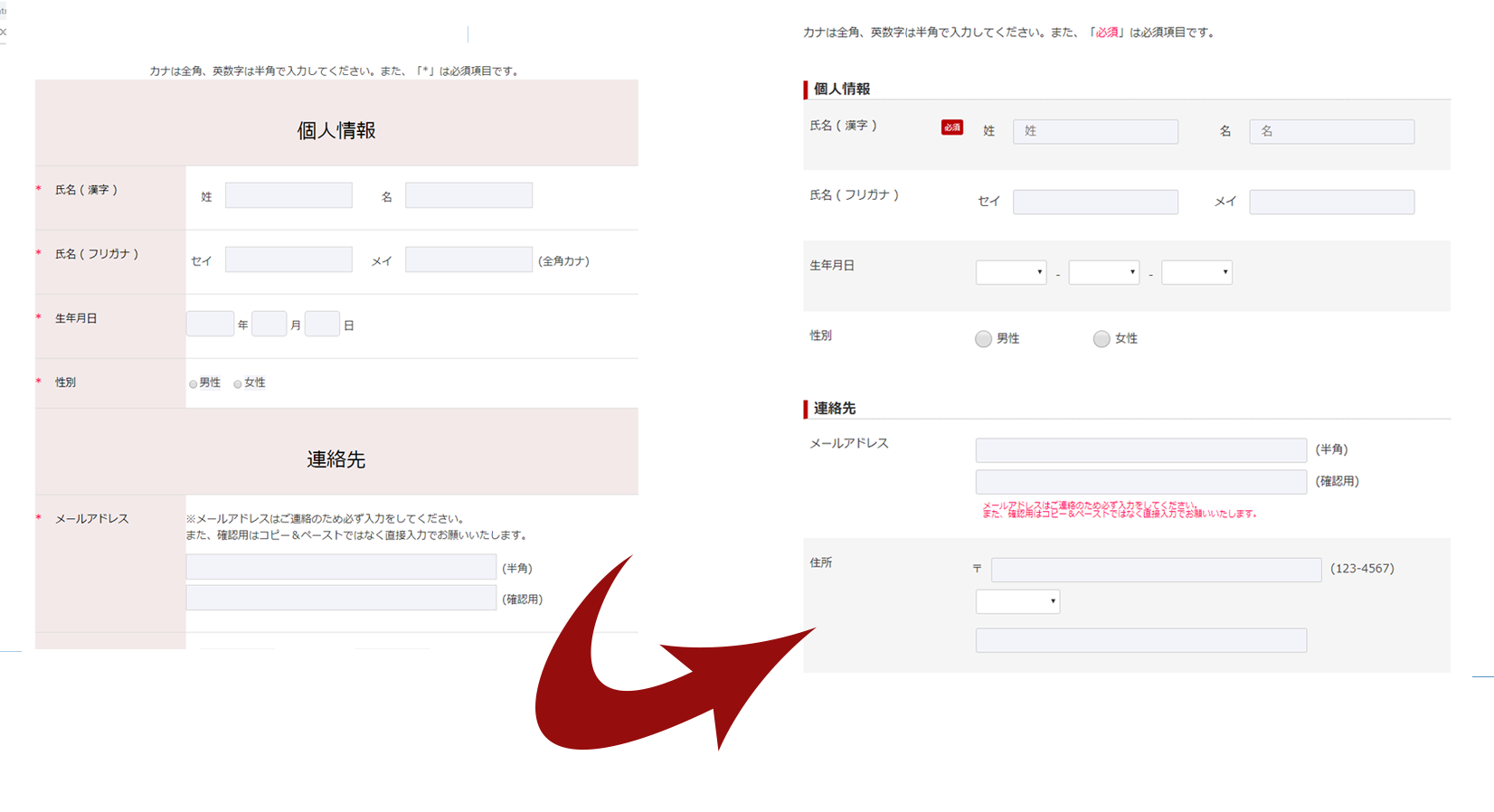
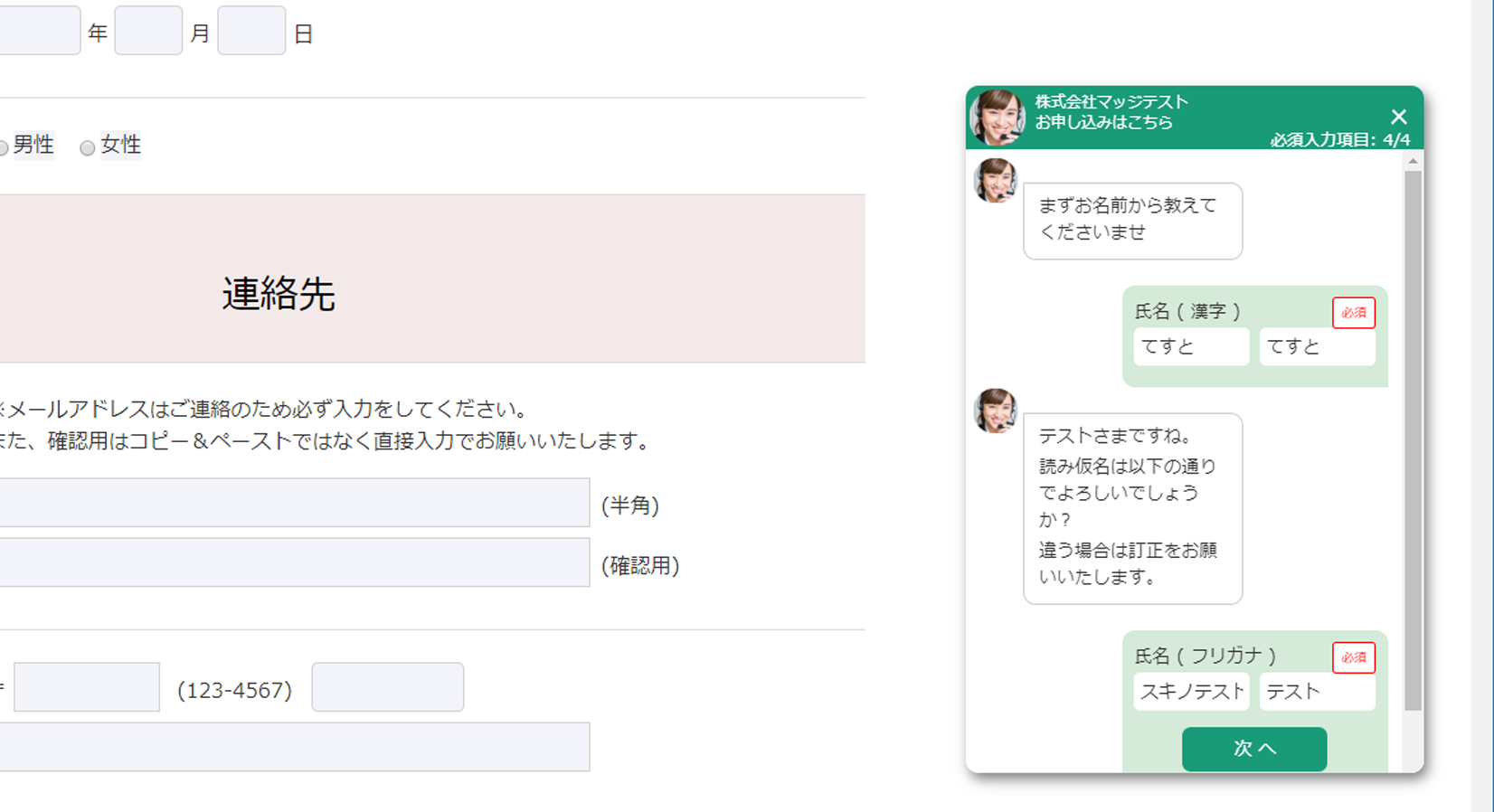
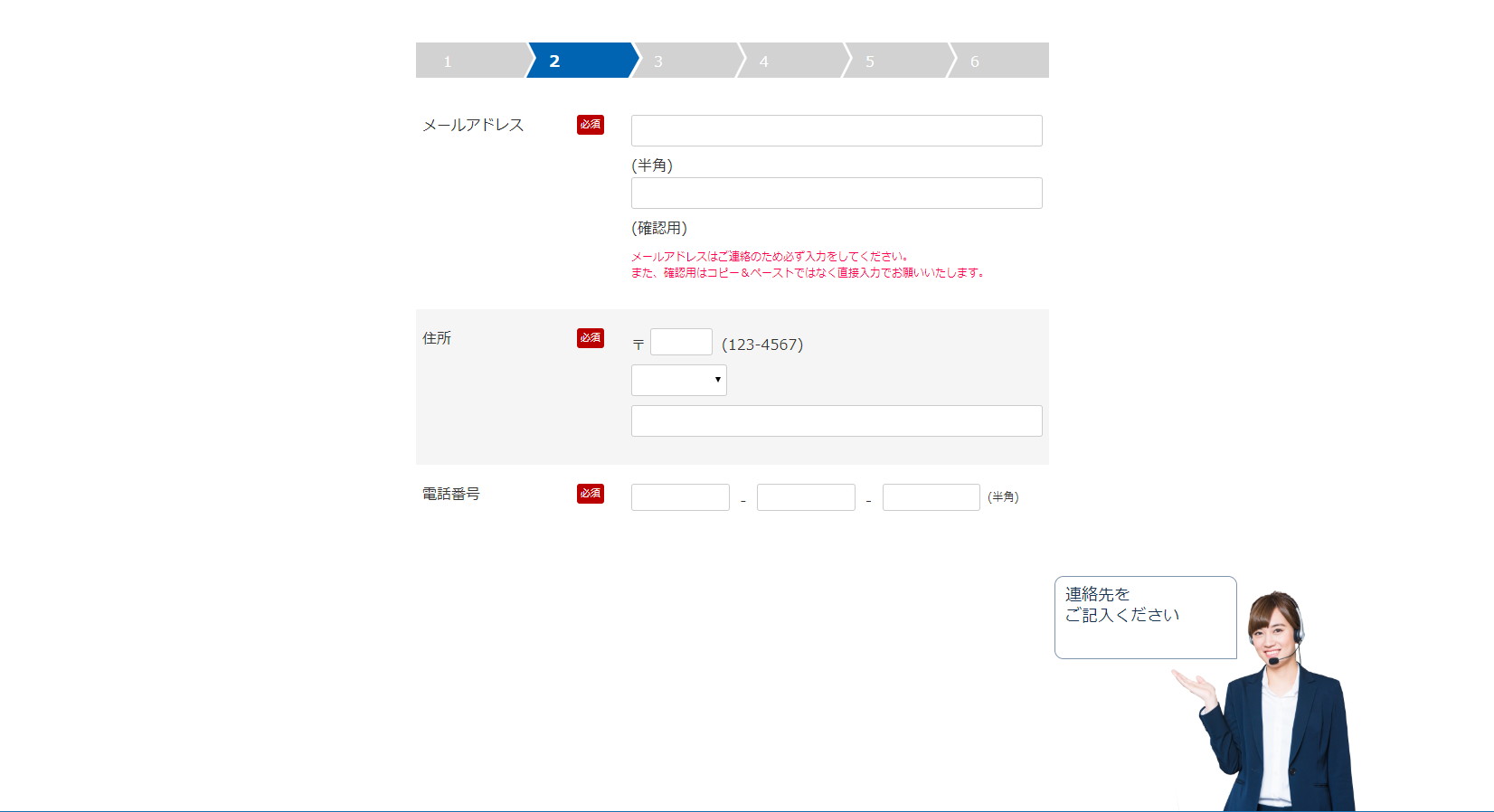
<解決のヒント>
- どうしても伝えなければいけない内容なのか?
- どうしてもWeb上で取得しなければいけない項目なのか?
- パラレルに頭を使わせない→ユーザーの視線、
タイミングをコントロールすることで1本道に - 途中の説明文や図解、入力を続ける後押しになるか壁になるかは?